『fog』はRubyのクラウドサービス向けのライブラリ(RubyGem)です。このfogと「CarrierWave」を使うと、ユーザー向けの画像アップロードフォームからS3への画像アップロードが、超簡単に実装できます!
🐰 AWSでアクセスキーとシークレットキーを取得
IAMの作成手順は「S3用のIAMの作成」を参照してください。
🍄 S3のバケット作成
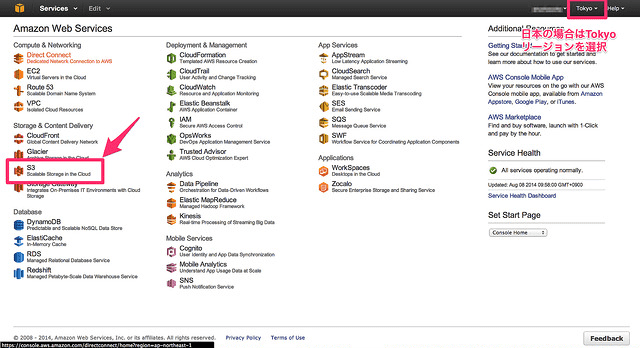
S3のバケット(Bucket)を作成します。まずはS3を選択。

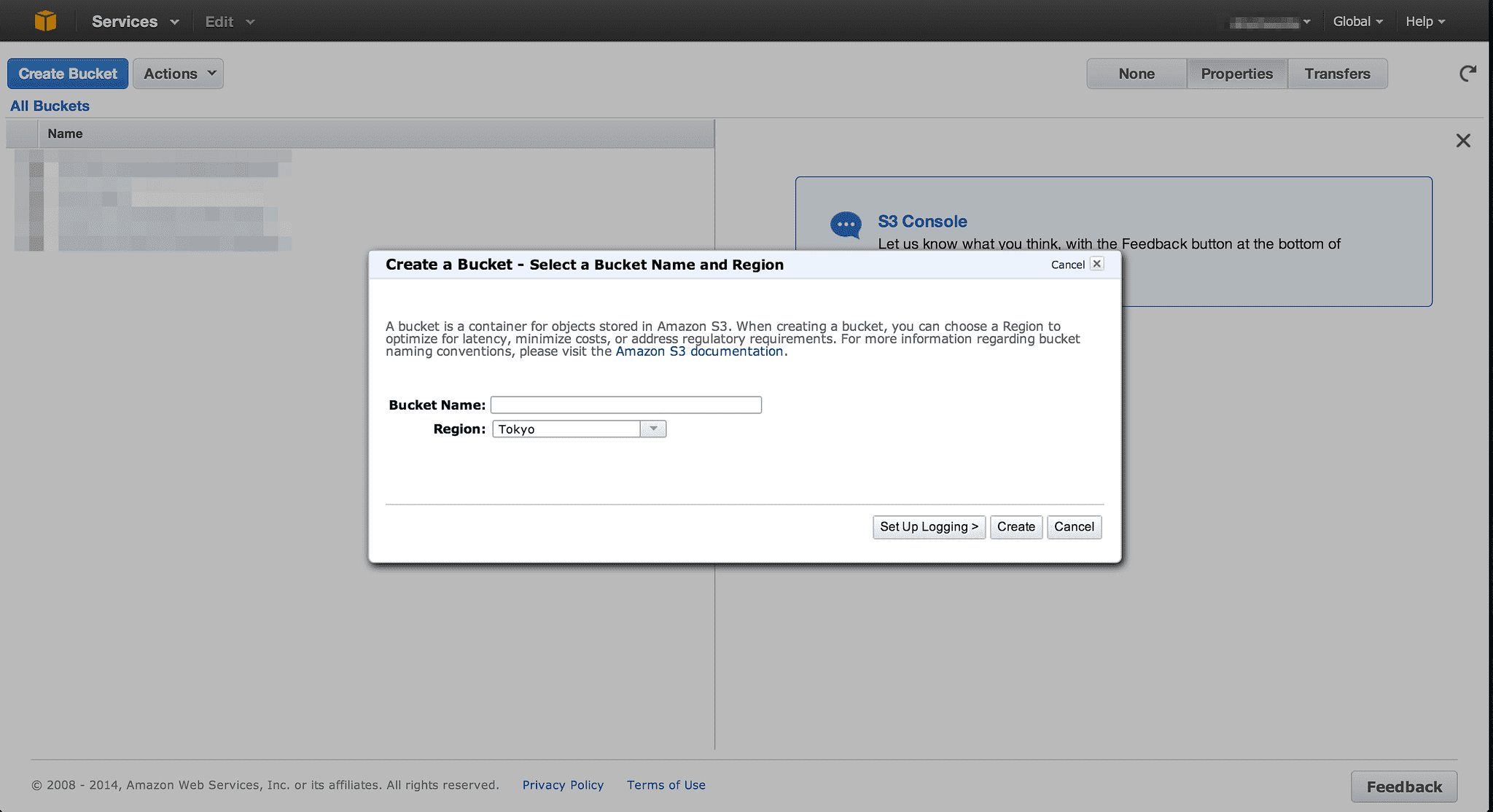
S3でバケットを作成します。バケット名はさきほどIAMで設定したのと同じものを設定してください。

😀 CarrierWave + Railsの基本実装
CarrierWave + Railsでの実装例は『CarrierWave + Rails画像アップローダー』をご参照ください。ここでは、上記の実装まで完了している前提で、fogを組み込む部分を中心に説明を書いていきます。
🎃 fogの導入(gem)
Gemfileに以下を追加して、bundle installを実行。
gem 'fog' |
🍣 アップローダー(xxx_uploader.rb)の実装
uploaders/xxx_uploader.rbを次のように変更します。
# 初期設定 |
🐠 CarrierWave設定ファイルの実装
config/initialize/carrierwave.rbのファイルを作成して次のように記述します。ACCESS_KEYとSECRET_KEYは「AWSでアクセスキーとシークレットキーを取得」で取得したものを貼り付けます。リージョンは『Regions and Endpoints - Amazon Web Services』を参照。ちなみに東京リージョンならap-northeast-1です。config.fog_directoryやconfig.asset_hostには、S3のバケットの名前を入れます。
CarrierWave.configure do |config| |
🎂 環境変数
これで画像がS3にアップロードされるようになるはずです。
🏈 参考リンク
- RailsとCarrierWaveでAmazon S3に画像を保存する | Workabroad.jp
- Amazon S3に別アカウントから書き込みを許可する場合の設定 | cloudpack技術情報サイト










