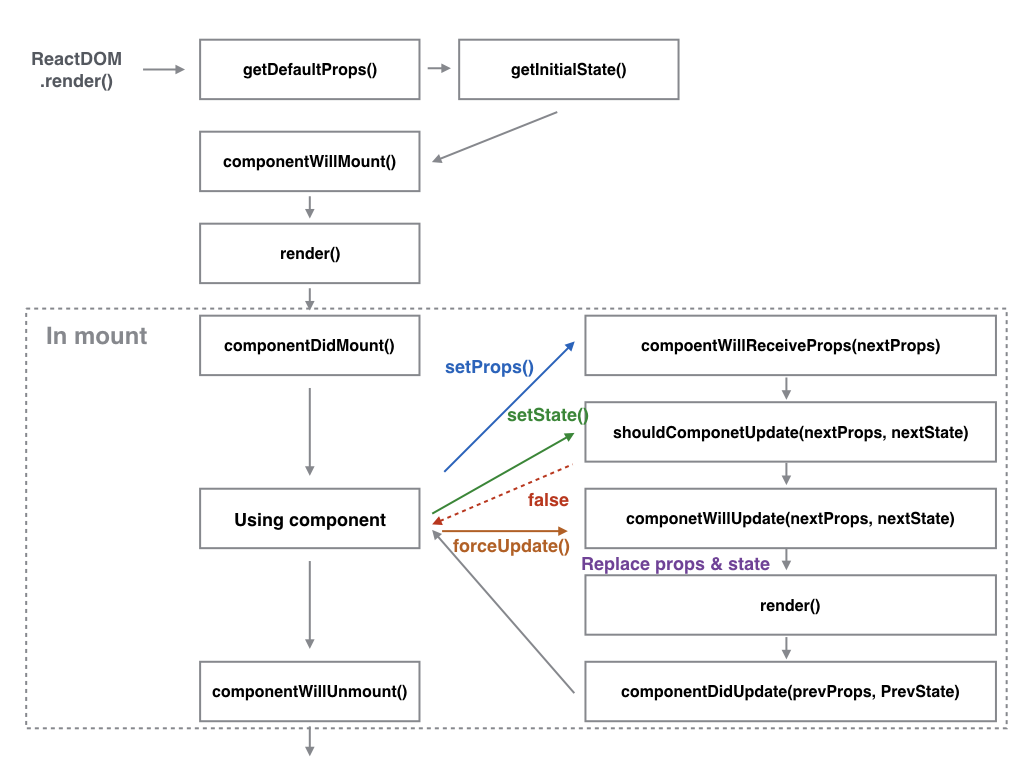
React.jsのcomponentを理解するために、ライフサイクルを図にしてみました。

🐰 各メソッドの意味
ComponentWillMount
- マウントされる直前に1回だけ呼ばれるので初期化処理に使う
setState()するとrender時にまとめて実行される
componentDidMount
- マウントされた直後に1回だけ呼ばれるのでDOMに関わる初期化処理に使う
- メソッド内で描画されたDOMにアクセスできます
componentWillReceiveProps
- コンポーネントがプロパティ値を受け取る(更新した)時に呼ばれる
- 親コンポーネントのSateがPropsとして渡されていてその変化で表示以外のことがしたい場合に使う
shouldComponentUpdate
- コンポーネントを更新してもいいかの判断に使う
- 戻り値がFalseの場合は更新が行われないのでパフォーマンスで描画を抑制したいときに使う
componentDidUpdate
- コンポーネントが更新された後に呼ばれる
- メソッド内で再描画されたDOMにアクセスできます
componentWillUnmount
- コンポーネントがアンマウントされる前に呼ばれる
- 定期的に実行される処理やDOMのイベントを解除するために使う
👽 ライフサイクル時のメソッド
//コンポーネントの作成 |










