超有名ブログ「彼女からは、おいちゃんと呼ばれています」の最先端テック記事「Rails3、Twitter Bootstrap、Bootswatch を使ったレスポンシブなエロサイト「babyshark」をリリースしました」に載っていた可変グリッドレイアウト用のjQuery「jquery.vgrid.js」をRailsに導入手順を作ってみました。
🍄 jQuery.vgrid.js/jquery.easingのダウンロード
jquery.vgrid.js の公式サイトから
jQuery.vgrid.min.jsをダウンロード。app/assets/javascripts/に保存。jQuery Easing Pluginの公式サイトから
jQuery.easing.1.3.jsをダウンロード。
同じく、app/assets/javascripts/に保存。
🏈 JavaScriptの読み込み設定
app/assets/javascripts/application.jsに次の記述があることを確認。ない場合は追加。(通常デフォルトで設定済)
// jQueryの読み込みに関する設定 |
Gemfileに次のコードがあることを確認(通常デフォルトで設定済)
gem 'jquery-rails' |
😸 JavaScript側のコード追加
JavaScriptの場合は次のコードを追加。
$(function(){ |
Coffeescriptの場合は以下のコードを追加
#container配下のdivがグリットレイアウトで並びます |
🎳 View側のコード追加
ERBの場合は次のコードを追加。
<div id="grid-content"> |
hamlの場合は次のコードを追加。
#grid-content |
🎂 CSSのコード追加
CSS側のコードを追加します。ここは自由なのでサイトデザインに合わせて調整して下さい。
#grid-content div { |
😼 動作確認
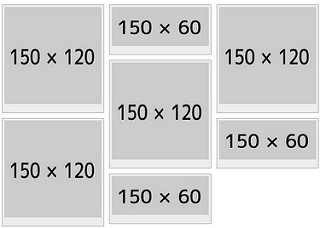
ブラウザで確認すると以下のようになっていると思います。(divは複数にしています)

もしjQuery.vgrid.jsの詳しい機能を知りたい、カスタマイズしたい場合は、jQueryで美しいグリッドレイアウトを実現できる「jquery.vgrid.js」がわかりやすくてオススメです!











