HTTPとは、Webサーバとクライアント間でデータをやりとりする通信プロトコルです。
Webページを構成するHTMLやCSSなどをやりとりできます。
🎉 用語
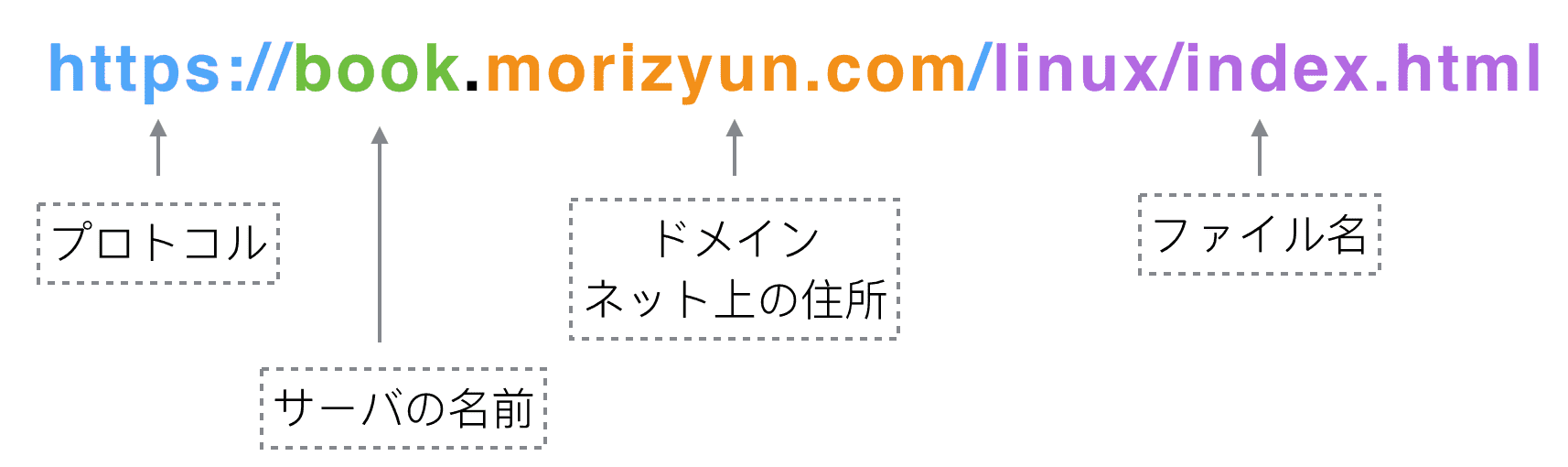
URL

URLとはインターネット上のリーソースの所在を表す統一的な記法です。
URI
URIはリソースを識別するための簡潔な文字列です。リソースの場所、アクセスのためのスキーム、認証情報、パラメータを持ちます。
- Uniform = 統一書式
- Resource = リソース
- Identifier = 識別子
HTTP
HTTPはハイパーテキスト情報(HTML、画像、動画など)のためのステートレスなアプリケーションレベルのプロトコルです。
HTTPS
SSL(拡張されたTLS) を使って、第三者の攻撃から守るためのプロトコルです。
通信内容の暗号化、改ざん検出、相互の認証を行うことができます。
🐞 HTTPヘッダ
HTTPメッセージヘッダは取り出されるリソース、もしくはサーバ・クライアントの動作を正確に示すために用いられます。
| キー | 説明 |
|---|---|
Accept |
ユーザーエージェントが期待するMIMEタイプのリスト |
Accept-Charset |
ユーザーエージェントがサポートする文字コードのリスト |
Accept-Encoding |
ユーザーエージェントがサポートする圧縮形式のリスト |
Accept-Language |
ユーザーエージェントが期待するページ内の言語のリスト |
User-Agent |
クライアント側のプラウザ(ソフト)の情報 |
Origin |
Fetch APIで最近定義された値でフェッチがどこから発生したかを示す |
remote_addr |
アクセス元の情報。基本的に直前のIPを保持します |
X-Forwarded-For |
クライアントIPと中継したIPの一覧をもちます |
x-real-ip |
送信元のIPを1つもちます |
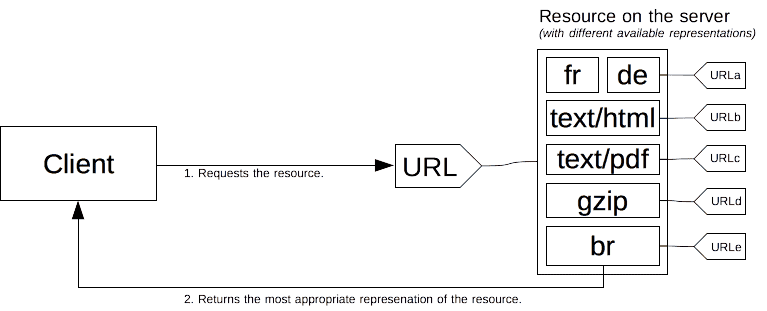
🐝 コンテンツネゴシエーション
HTTPのコンテンツネゴシエーションとは同じURLに対してさまざまなバリエーションのリソースを提供するためのしくみで、ユーザーエージェントはどのリソースがユーザーに適しているかを指定できます。

出典元: コンテンツネゴシエーション - HTTP | MDN
🚕 参考リンク
- インターネット用語1分解説~HTTPとは~ - JPNIC
- 「http」と「https」の違いとは? 最後の「s」はあなたを守る魔法の言葉だった
- HTTPとは|HyperText Transfer Protocol : 意味/定義 - IT用語辞典










