OctopressとGitHubホスティングで無料でブログを作る手順です。また、ソース情報はBitbucketで管理します。このスタイルのメリットは次の2つです。
* GitHubドメインはSEOでも優遇されている(気がするw) * 自分の好きなエディタとGitコマンドだけで運用できる * git管理なのでチームでブログを運用しやすい(と思う)
ということで、「なう」で「やんぐ」なギーク・ブログにレッツ・トライ!
(12-30 18:05) 最新版に合わせて全面改訂!
🍄 目次
OctopressをGitHubにホスティング、Bitbucketを使ったソースコード管理までを構築する手順の目次は次のとおりです。
(1) GitHubでのリポジトリ作成 (2) Octopressのソース取得 (3) GitHubへのdeploy設定 (4) Octopressのブログ初期設定 (5) Bitbucketでのリポジトリ作成/設定 (6) Octopressの記事作成 (7) Octopressのテーマ変更 (8) 独自ドメインの設定 (9) GitPageへの記事のアップ(deploy) (10) BitbucketへのsourceのPush おまけ:チームでブログを管理する方法
🎳 (1) GitHubでのリポジトリ作成
GitHubにログインして、GitHubリポジトリを作成。
リポジトリ名は「username.github.io」。
usernameのところには自分のユーザー名を入れてください。
🐠 (2) Octopressのソース取得
GitHubのOctopressリポジトリから、最新のOctopressのソースコードを取得。
(usernameのところには自分のユーザー名を入れてください)
git clone git@github.com:imathis/octopress.git username.github.io |
🐰 (3) GitHubへのdeploy設定
BundlerとGemfile内のgemのインストール。
cd username.github.io |
🎉 (4) Octopressのブログ初期設定
英語の記事ですが、公式サイトのConfiguring OctopressにOctopressの各種設定についての説明があります。
この記事を参考にしつつ、Octopressのブログ初期設定をしてください。
ここでは、ブログのメイン設定を担当する_config.ymlの設定項目の説明を翻訳しておきます。
url: # RSSに記載するためのブログURL |
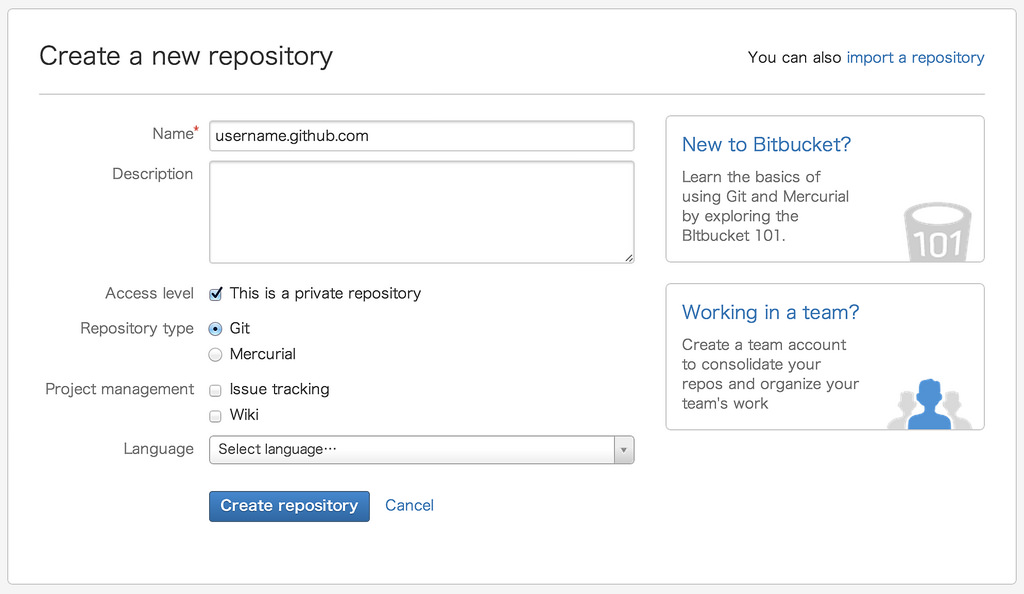
🍮 (5) Bitbucketでのリポジトリ作成/設定
Bitbucketにログインして、ページ上部の「作成」からリポジトリを作成。
git remote add bitbucket git@bitbucket.org:username/username.github.io.git |
🗻 (6) Octopressの記事作成
次のコマンドを実行。ここでのtitleはパーマリンクにも使われるので英語で。
(記事の中では日本語のタイトルをつけることができます)
bundle exec rake new_post |
source/_post/YYYY-MM-DD-title.Markdownというファイルができあがります。
下は、作成されたファイルの初期状態です。
--- |
日本とのタイトルを付けたい場合はここで、titleのところに日本語を入力してください。
あとは、Markdownなり、htmlなりで記事を作成。
次の命令を実行して、ブラウザでhttp://localhost:4000/にアクセスすると、ローカルのプレビューを見ることができます。
rake preview |
🐞 (7) Octopressのテーマ変更
次にOctopressのテーマをサードパーティ製のテーマを使って変更します。
テーマは下記サイトが見やすいのでオススメです!
3rd Party Octopress Themes · imathis/octopress Wiki
今回は例として、テーマ名「oct2」を適用する手順を書いていきます。
git clone git@github.com:bijumon/oct2.git .themes/oct2 |
🏈 (8) 独自ドメインの設定
こちらは任意の設定で、独自ドメインを設定したい場合の手順です。
設定方法の説明は、公式の手順がやはり一番わかりやすいです。
一応今回はサブドメインでの設定方法を書いておきます。
まずは、DNS側(お名前。comやムームードメインなど)に次のコードを設定。

次に、ローカル側で次のコマンドを実行してCNAMEファイルを作成。
(example.comの部分は自分のドメイン名にしてください)
echo 'example.com' >> source/CNAME |
😎 (9) GitPageへの記事のアップ
GitHub Pagesに記事をアップするために、deploy。
rake gen_deploy |
🚜 (10) BitbucketへのソースコードのPush
最後にBitbucket側にソースコード管理のためにPush。
git add -A |
🐡 おまけ:チームでブログを管理する方法
あるブログをチームで管理することになったので、その手順も合わせて記載します。
(1) GitHubでリポジトリを開き、Settings => Collaborators に共同管理者を追加 |
ちなみにマークダウンの書き方はこちらがオススメ
Markdown - Wikipedia
🏀 参考リンク
【何番煎じ】OctopressとGitHub Pagesを使用したブログの構築手順 - nekogeruge
GitHub Pagesホスティングサービス(ほぼ)完全活用ガイド
🎃 変更来歴
(2012-11/07 15:00) 新規作成
(2013-08/18 17:15) 全面的に書き直し
(2013-11-06) 独自ドメインの設定方法と、チームでのブログ管理を追加
(12-30 18:05) 最新版に合わせて全面改訂!