title: “BACKSTRETCH写真をWebページの背景全画面に表示[jQuery Plogin]”
category: Jquery
🐹 tags: [jQuery]
 Webページの背景全画面に写真を表示してくれるjQuery Plugin「BACKSTRETCH」の紹介です。自動でリサイズしてくれたり、いくつかのエフェクトを加えることができます。特定のブロックの背景だけを写真にすることも可能です。
Webページの背景全画面に写真を表示してくれるjQuery Plugin「BACKSTRETCH」の紹介です。自動でリサイズしてくれたり、いくつかのエフェクトを加えることができます。特定のブロックの背景だけを写真にすることも可能です。
Backstretch
🎉 組込み順
次のコードをhtmlファイルに組み込みます。
ちなみにhamlを使っている場合はこちら。
= javascript_include_tag '//cdnjs.cloudflare.com/ajax/libs/jquery-backstretch/2.0.3/jquery.backstretch.min.js'
|
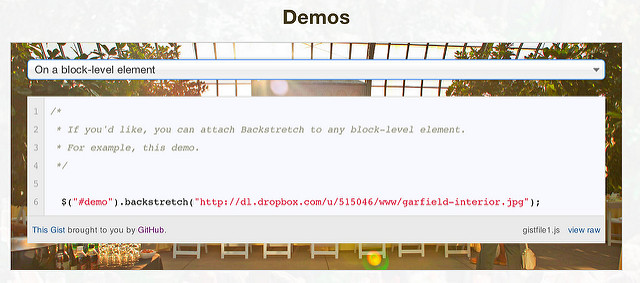
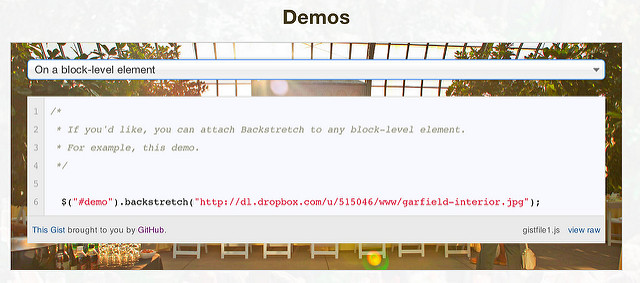
😀 サンプル1: 背景全画面に写真を表示するだけ
$.backstretch("http://dl.dropbox.com/u/515046/www/garfield-interior.jpg");
|

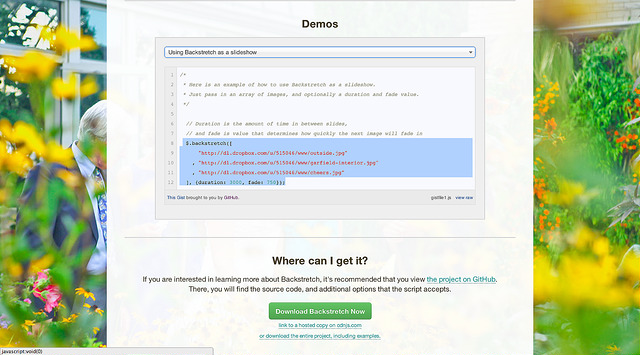
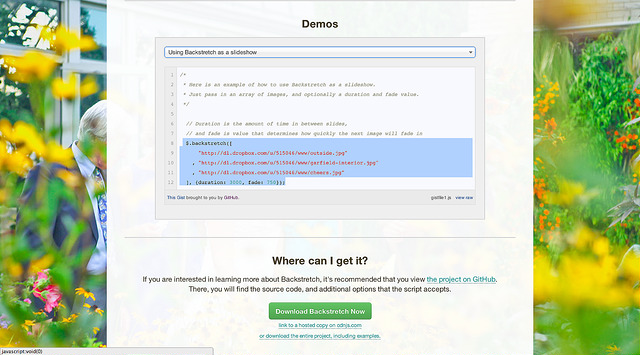
🏀 サンプル2: スライドショー形式で一定時間ごとに変化させる
$.backstretch([
"http://dl.dropbox.com/u/515046/www/outside.jpg"
, "http://dl.dropbox.com/u/515046/www/garfield-interior.jpg"
, "http://dl.dropbox.com/u/515046/www/cheers.jpg"
], {duration: 3000, fade: 750}); //duration, fadeで変化のタイミングを調整できます
|
写真だと説明が難しいですが、これで3つの写真が3秒ごとに自動で入れ替わります。

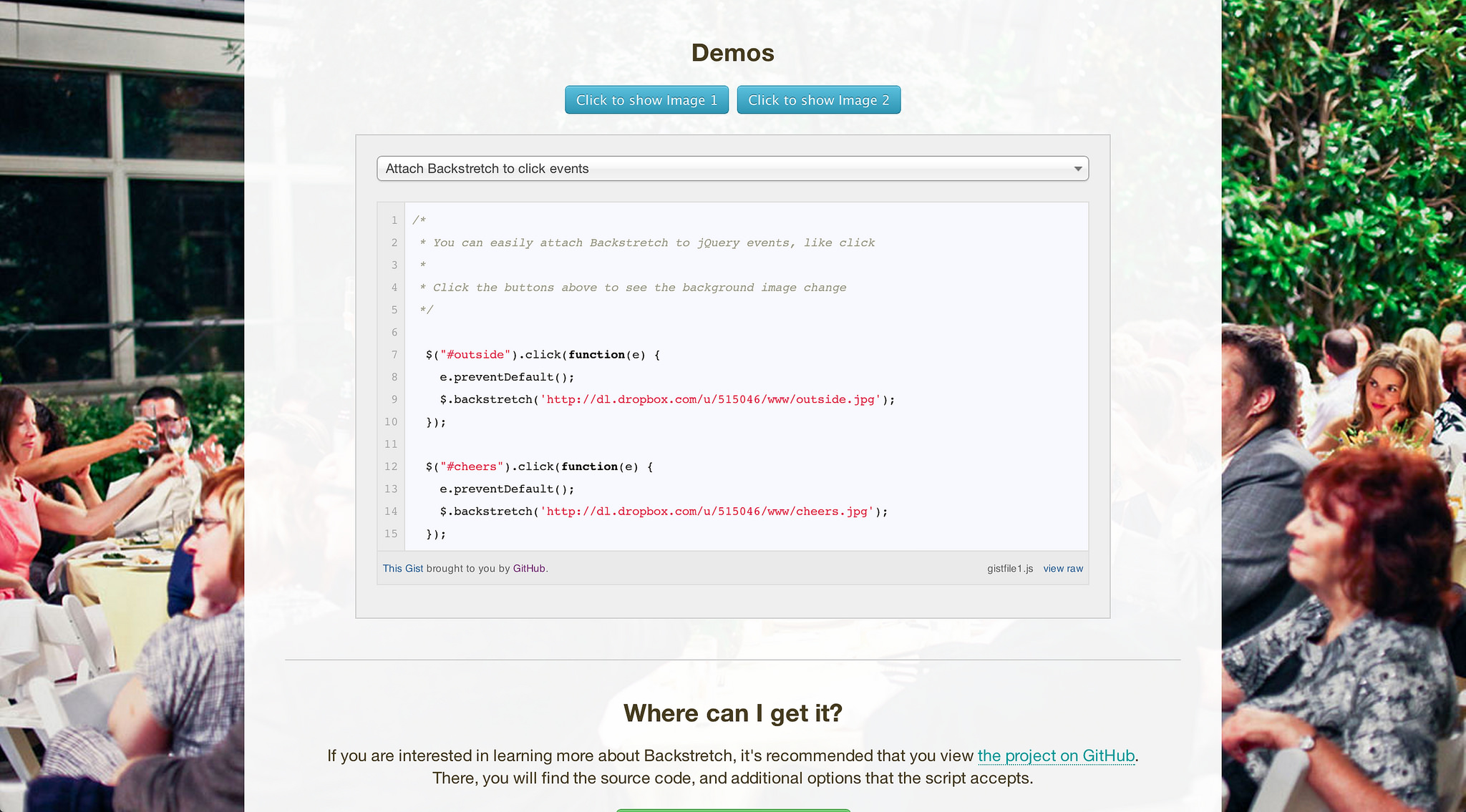
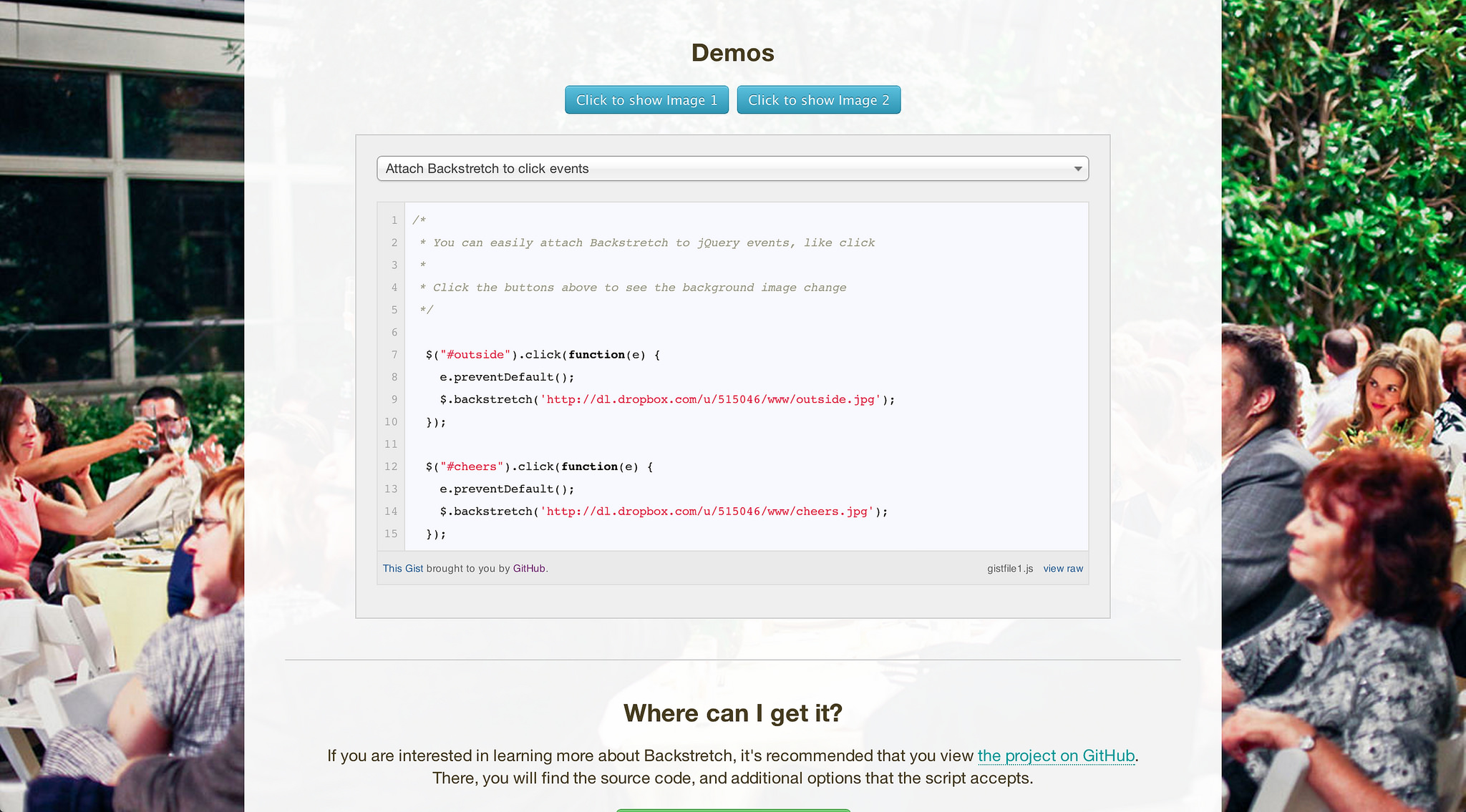
😼 サンプル3: ボタンを押すと背景が変化
$("#outside").click(function(e) {
e.preventDefault();
$.backstretch('http://dl.dropbox.com/u/515046/www/outside.jpg');
});
$("#cheers").click(function(e) {
e.preventDefault();
$.backstretch('http://dl.dropbox.com/u/515046/www/cheers.jpg');
});
|
ボタンを押すと背景画像が変化します。

🎂 サンプル4: 特定のブロックの背景を写真にする
$("#outside").click(function(e) {
e.preventDefault();
$.backstretch('http://dl.dropbox.com/u/515046/www/outside.jpg');
});
$("#cheers").click(function(e) {
e.preventDefault();
$.backstretch('http://dl.dropbox.com/u/515046/www/cheers.jpg');
});
|
中央のボックスの背景が写真になっています。

公式ページがデモにもなっています。よかったら覗いてみてください!
Backstretch
🖥 VULTRおすすめ
「VULTR」はVPSサーバのサービスです。日本にリージョンがあり、最安は512MBで2.5ドル/月($0.004/時間)で借りることができます。4GBメモリでも月20ドルです。
最近はVULTRのヘビーユーザーになので、「ここ」から会員登録してもらえるとサービス開発が捗ります!
 Webページの背景全画面に写真を表示してくれるjQuery Plugin「BACKSTRETCH」の紹介です。自動でリサイズしてくれたり、いくつかのエフェクトを加えることができます。特定のブロックの背景だけを写真にすることも可能です。
Webページの背景全画面に写真を表示してくれるjQuery Plugin「BACKSTRETCH」の紹介です。自動でリサイズしてくれたり、いくつかのエフェクトを加えることができます。特定のブロックの背景だけを写真にすることも可能です。