最近初心者の人向けにRuby/Railsのアプリケーションの開発についてレクチャーしたので、そのとき作った手順をブログ記事にしました。
もし、やってみてわからないところとか、ハマりやすいところとかあれば @zyunnosuke にメッセージください!
😀 プロジェクトを作成
ローカル開発の場合
ターミナルで次のコマンドを実行してください。
# 新しいRailsアプリを作成 |
Cloud 9の場合
- 『Cloud9』にログインして新しいworkspaceを作成
- privateのRailsアプリケーションを作成してください
🍄 Gemfileに以下を追加
プロジェクト直下のGemfileを開いて以下を追加してください。
(minimum-OmniAuth-scaffoldは最後に補足を書いています)
gem 'twitter' |
追加したらターミナルで次のコマンドを実行します。
bundle install --jobs=4 --path=vendor/bundle |
Ruby Gemライブラリをインターネットから持ってきて、自動でローカルに保存します。
🤔 Twitter認証用のScaffold
次のコマンドを実行して、OmniAuth用のScaffoldを作成。
bundle exec rails g minimum:omniauth:scaffold |
🎂 テーブルの作成
bundle exec rake db:migrate |
🐝 TwitterのAPI keyを取得
Twitter Application Managementに新しいアプリケーションを登録してください。
手順がわからない場合は、『Rails環境でTwitterとFacebookを使ってサイトの拡散をするため自動投稿させるアプリを作成してみた』
を参考にしてみてください。
最初にユーザー登録とか必要かもしれません。
ちなみに設定は次の様ようにしました。
Name : (ユニークな名前にしてください。クライアント名としてtwitter上で表示されるのでいい名前にしてください) Description : (適当に書いてください) Website : http://www.example.com (公開するときはそのURLを。今回はローカルテスト用の設定です) Callback URL : http://www.example.com/callback (公開するときはコールバックのURLを書いてください。今回はローカルテスト用の設定です)
「Keys and Access Tokens」にConsumer KeyとConsumer Secretがあるので、次のファイルに書いてください。
🚕 Twitter API keyをRailsに設定
config/settings.local.yml を開いて次の内容を追記してください。
# Twitter OAuth Local Setting |
🐯 controllerの処理を追加
新しい処理を行うcontrollerのactionを追加します。
app/controller/top_controller.rbに次の内容を追加します。
class TopController < ApplicationController |
🍮 viewを作成
app/views/top/index.html.haml にフォームを設置します。
= form_tag tweet_path do |
あと念のため、今回はFacebook / GitHubのログインは削除します。
app/views/layouts/application.html.haml の以下を削除してください。
= link_to 'Facebook', '/auth/facebook' |
👽 routesに以下を追加
ルーティング情報を追加します。
config/routes.rbに次の内容を追加します。
Rails.application.routes.draw do |
😸 実行確認
ターミナルで次のコマンドを実行してrailsサーバを起動してください。
(Cloud9の場合は、startボタンでrailsサーバを起動)
bundle exec rails s |
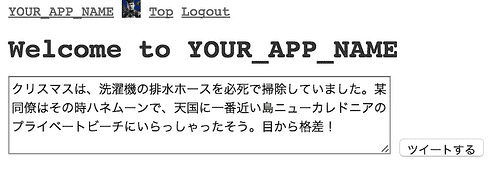
そして、ブラウザで http://localhost:3000 を開いてください。

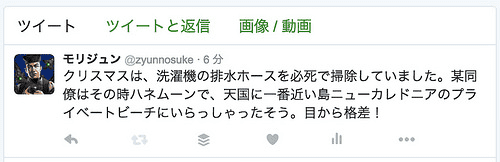
左上の「Login: Twitter」をクリックしてログイン。そしてツイートボタンをおすと

とツイートできました。(※ 実話です! )
🎉 (補足) minimum-OmniAuth-scaffoldについて
今回使ったRubyGemの shu0115/minimum-omniauth-scaffold
は、Facebook/Twitter/GitHubのアカウントを使ったログイン機能のscaffoldを提供してくれるGemです。
すごく便利なのでFacebook/Twitter/GitHubのアカウントを使ったログイン機能を実装したいときは、ぜひ試してみてください。
ちなみに、拙著の紹介記事は、『「minimum-omniauth-scaffold」 Facebook/Twitter/GitHubログインを高速実装!』もお勧めです!
🚜 参考リンク
- Rails環境でTwitterとFacebookを使ってサイトの拡散をするため自動投稿させるアプリを作成してみた
- Railsアプリから twitterにつぶやいてみた - Nunockyの日記
- Ruby - Railsのフォーム基本的な作成方法まとめ(form_forとかform_tag)










