UIテーブルViewCellの高さをその中の文字数に合わせて可変にするコードです。意外と調べるのに苦労したんですが、結構簡単にかけていろいろ使いそうなのでメモしておきます!
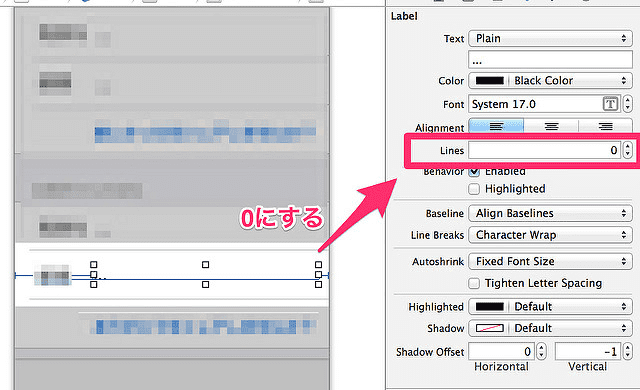
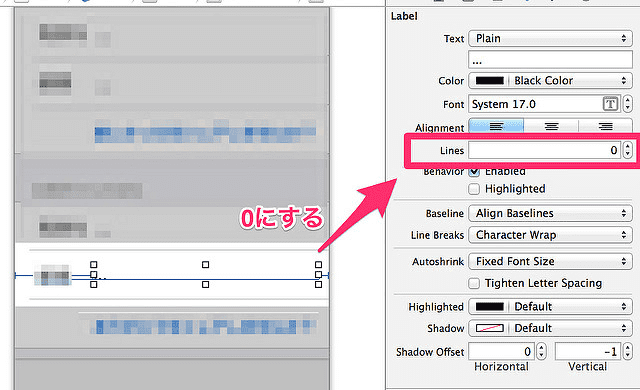
🏀 StoryBoard
LabelのLINEは0にする。

🤔 実装コード
UIテーブルViewControllerの実装側のコードはこちら。
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// textの文字数に合わせてCellの高さを修正する
return [self textHeight:_text];
}
// textを格納した場合の高さを返す
- (float) textHeight:(NSString *)text {
// 表示最大幅・高さ
CGSize maxSize = CGSizeMake(230, CGFLOAT_MAX);
// 表示するフォントサイズ
NSDictionary *attr = @{NSFontAttributeName: [UIFont boldSystemFontOfSize:17.0]};
// 以上踏まえた上で、表示に必要なサイズ
CGSize modifiedSize = [text boundingRectWithSize:maxSize
options:NSStringDrawingUsesLineFragmentOrigin
attributes:attr
context:nil
].size;
return MAX(modifiedSize.height + 30, 49);
}
|
👽 あとがき
iOS 8からこの情報が意味なくなるそう。書いてから気付いたorz
iOS - ついにTableViewCellの高さが自動で調整してくれるようになった件!!! - Qiita
🖥 VULTRおすすめ
「VULTR」はVPSサーバのサービスです。日本にリージョンがあり、最安は512MBで2.5ドル/月($0.004/時間)で借りることができます。4GBメモリでも月20ドルです。
最近はVULTRのヘビーユーザーになので、「ここ」から会員登録してもらえるとサービス開発が捗ります!