Seleniumは、ブラウザのテスト自動化ツールです。
Selenium Gridは、ひとつのテストスクリプトで複数の実機ブラウザでSeleniumのテストを実施できるしくみです。
ここではSelenium GridのHubとNodeを立ち上げるDocker Composeを紹介します。
🍄 Docker Composeファイル
次のDocker Composeファイルを作成します。
version: '3' |
👽 Selenium Grid
Docker for Mac(Windows)を立ち上げた上で、次のコマンドを実行してコンテナを立ち上げます。
docker-compose up |
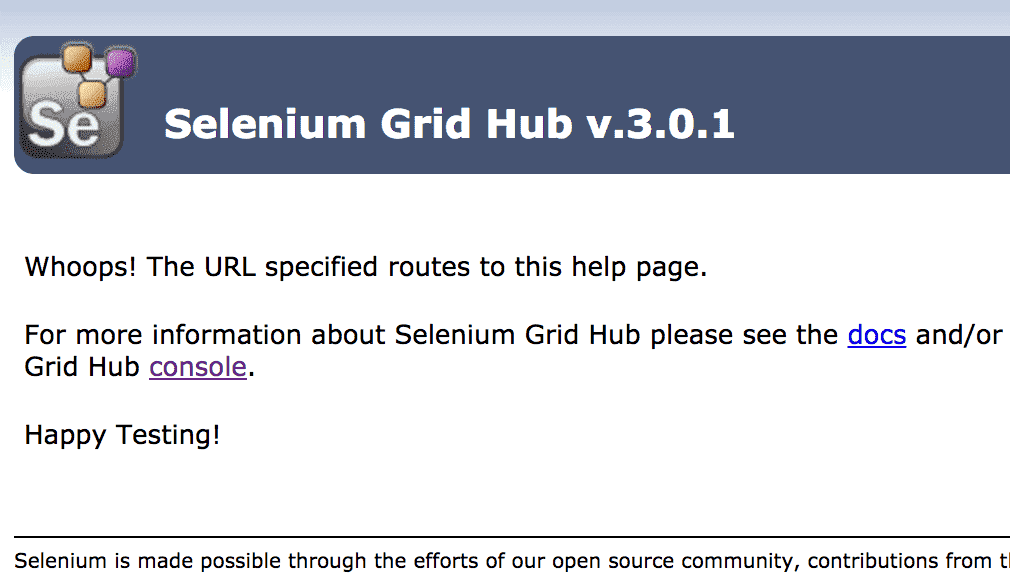
😸 Hubへの接続
http://localhost:4444にアクセスすると、Selenium Hubにアクセスできます。

😎 Nodeへの接続
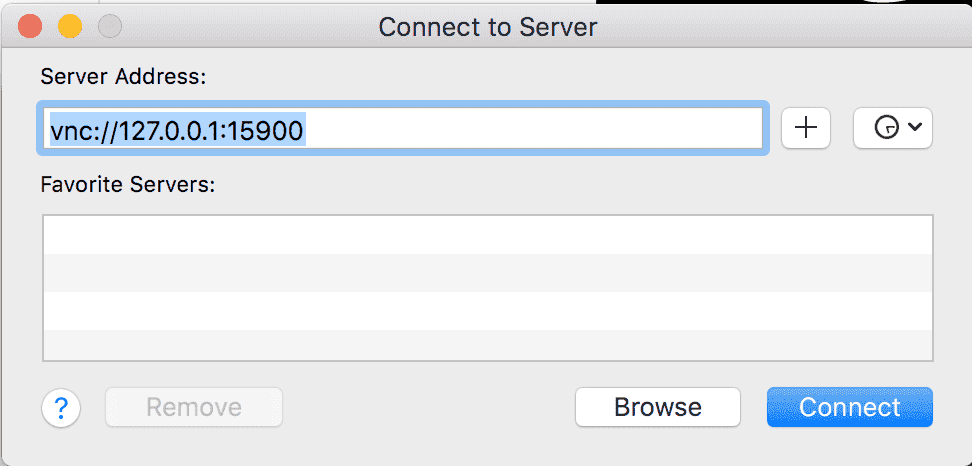
ChromeがうごいているSelenium GridのNodeにアクセスしてみます。VNCはFinderから「⌘+K」で立ち上げます。
立ち上げたら「vnc://127.0.0.1:15900」(127.0.0.1はdockerのIP)に接続してください。

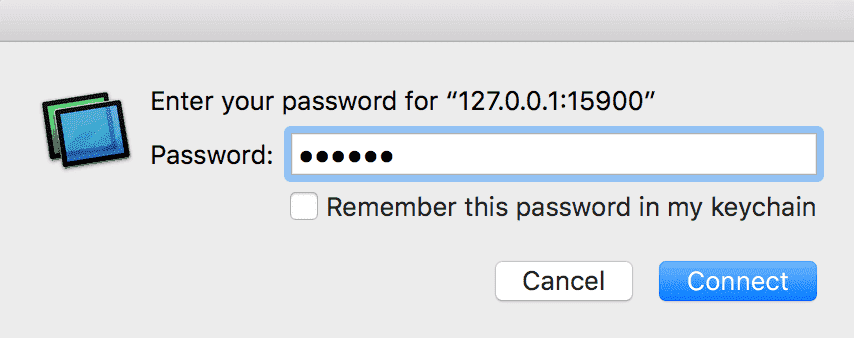
Passwordは「secret」と入力してください。

Chromeの入ったUbuntu環境にアクセスできます。