BEMとCSSの書き方のひとつで、ブロック(Block)、エレメント(Element)、モディファイヤ(Modifier)の頭文字をとったものです。BEMを使うとブロックごとにモジュール化し、名前空間を持たせるようなことができ、わかりやすいCSSを書くことができます。
🐠 BEMの考え方
BEMはCSSのセレクタの命名規則です。迅速な開発と長期的にメンテナンスしやすいコードとなり、再利用性を容易にします。
🍄 Block, Element, Modifier
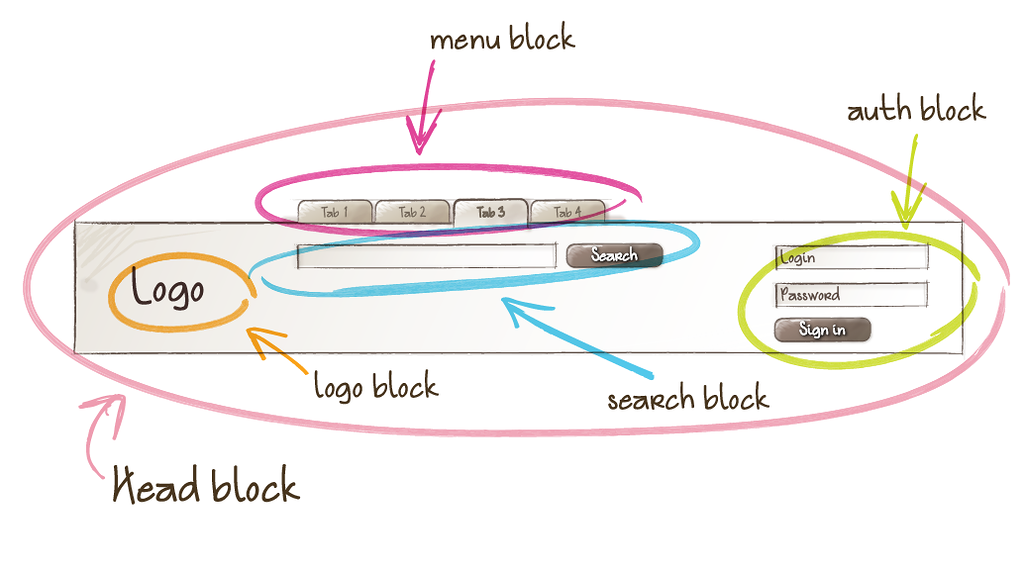
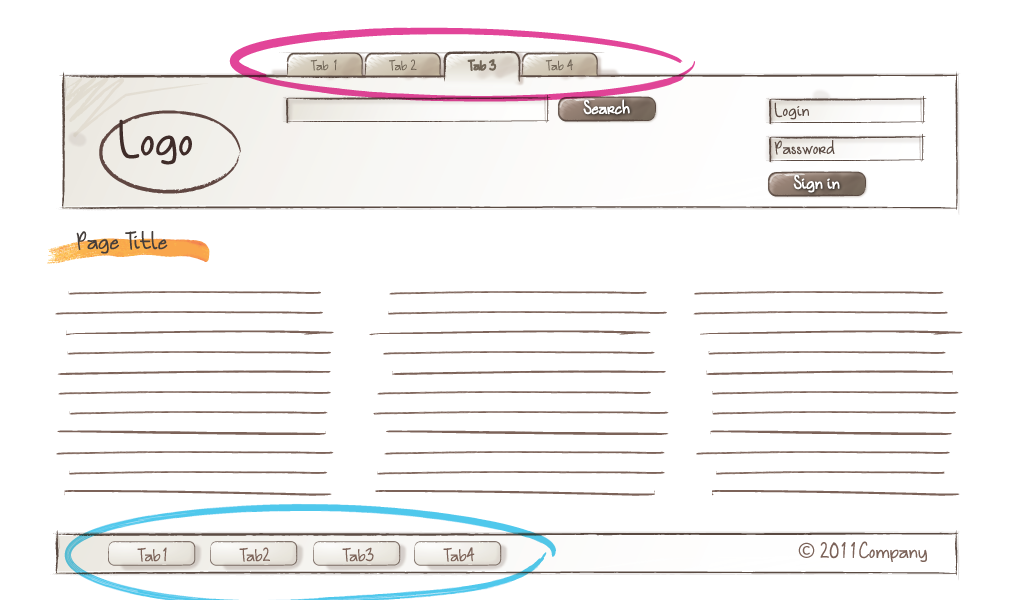
BEMはCSSセレクタをブロック(Block)、エレメント(Element)、モディファイヤ(Modifier)の3つに分けて定義します。
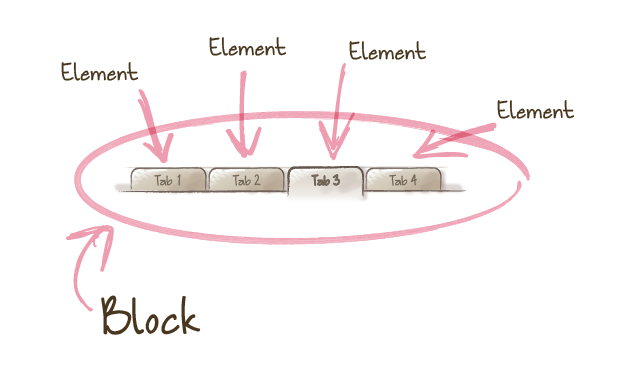
Block(ブロック)
Blockは独立したエンティティで、アプリケーションを構成するパーツです。Blockは1つもしくは、複数で構成します。Blockの名前はユニークにして、パーツごとの独立性を保つようにします。

Element(エレメント)
ElementはBlockの部品を表す要素です。Elementが属するBlock内でのみ使えます。

Modifier(モディファイヤ)
ModifilerはBlockやElementの見た目や振る舞いを変更するプロパティです。違いが少ないBlockやElementを再利用するために使います。

😸 BEMの書き方
BEMによるCSSの命名ルールは次のとおりです。
/* Blockに対するCSSセレクタ */ |
🎃 CSSでのサンプルコード
BEMの命名ルールにしたがったサンプルコードです。
<div class="articles"> |
.articles { |
🐹 SCSS/SASSを使ったサンプルコード
さきほどのCSSはSCSSを使うことでより短く記述できます。
.articles { |
SASS記法でも同じく短く直感的な記述ができます。
.articles |
さらに直感的な記述ができることがわかります。










