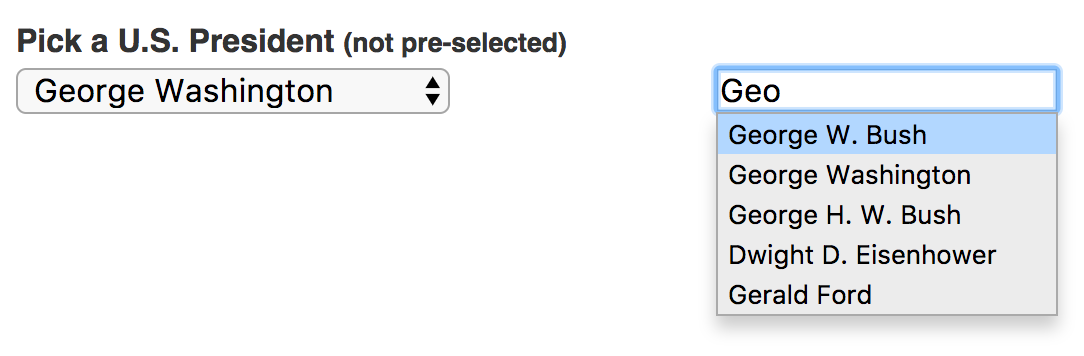
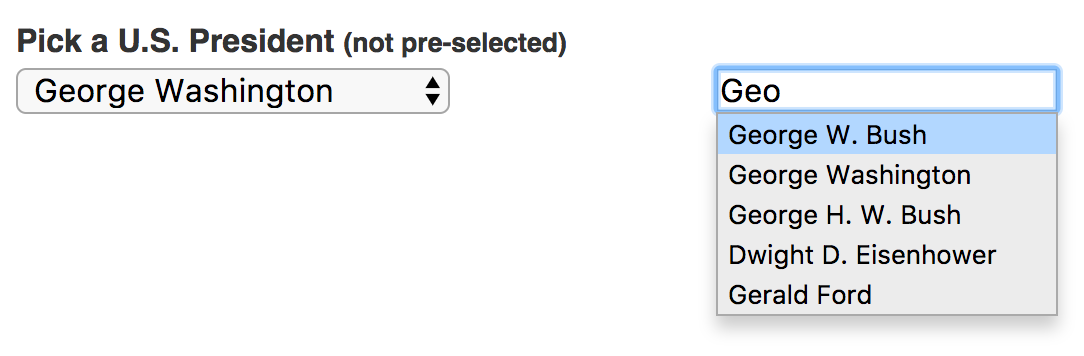
「jquery-flexselect」はフォームのセレクトタグが検索もできるようになったものです。選択肢の多いセレクトタグの場合はこちらを使うことで入力をサポートできます。

🍮 導入手順
スクリプト/CSSの読み込み
<link rel="stylesheet" href="flexselect.css" type="text/css" media="screen" />
<script src="jquery.min.js" type="text/javascript">script>
<script src="liquidmetal.js" type="text/javascript">script>
<script src="jquery.flexselect.js" type="text/javascript">script>
|
flexselectの適用
DOMが準備されたら、セレクトボックスにflexselectを適用するコードを追記します。
jQuery(document).ready(function() {
$("select.flextselect").flexselect();
})
|
HTMLにクラスを設定
HTML側にflexselect用のクラスを設定します。
<select class="flexselect">
<option value="1">George Washingtonoption>
...
select>
|
🏈 参考リンク
🖥 VULTRおすすめ
「VULTR」はVPSサーバのサービスです。日本にリージョンがあり、最安は512MBで2.5ドル/月($0.004/時間)で借りることができます。4GBメモリでも月20ドルです。
最近はVULTRのヘビーユーザーになので、「ここ」から会員登録してもらえるとサービス開発が捗ります!