JavaScript/jQueryでフォームのアクションをサポートするようなコードのスニペット(Snippet)です。
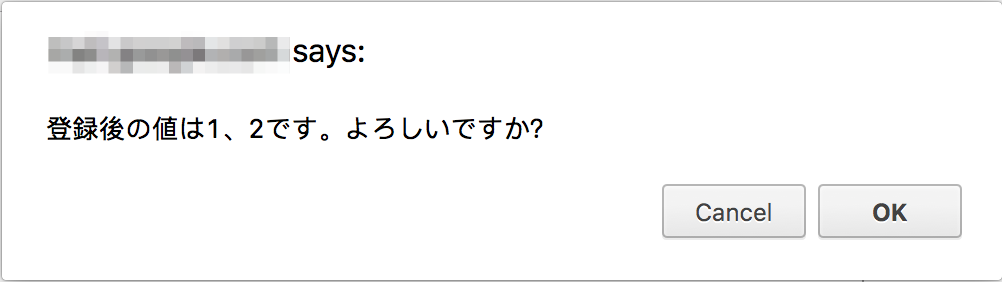
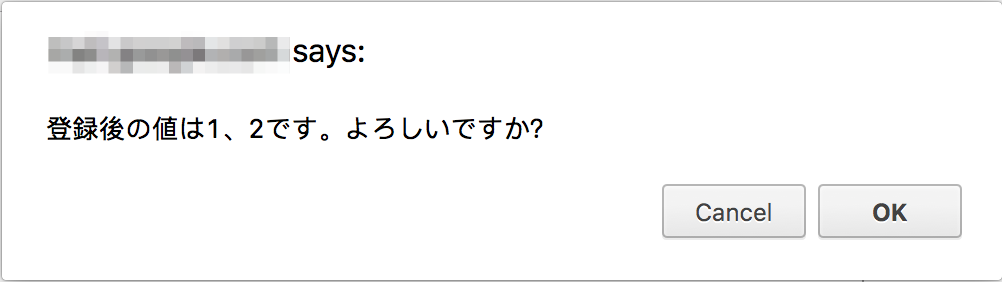
🎃 フォームの送信時に確認ダイアログを表示
JavaScript/jQueryでConfirm(確認)ダイアログを表示するサンプルです。
function confirmSubmit() {
var checkedValues = [];
$('.js__articles input:checked').each(function() {
checkedValues.push(this.value);
});
return confirm("登録後の値は、" + checkedValues.join("、") + " です。よろしいですか?");
}
|
<form method="post" action="" class="js__articles">
<input type="checkbox" value="1" name="example" /> example1
<input type="checkbox" value="2" name="example" /> example2
<input type="submit" value="送信する">
form>
|

🐮 selectタグを変更したらformをポスト
Selectタグを変更したらその時点でフォーム(form)をPOSTしてページを遷移させるサンプルです。
$(document).ready(function(){
$('#widgetFieldInput').change(function(){
$('#select_date').click();
});
});
|
🐠 参考リンク
🖥 VULTRおすすめ
「VULTR」はVPSサーバのサービスです。日本にリージョンがあり、最安は512MBで2.5ドル/月($0.004/時間)で借りることができます。4GBメモリでも月20ドルです。
最近はVULTRのヘビーユーザーになので、「ここ」から会員登録してもらえるとサービス開発が捗ります!