Ruby on Railsのフォームで検索ができるselectタグを使うのに便利なJavaScriptのライブラリに『Select2』があります。このSelect2をRailsに組み込むためのGem『select2-rails』の紹介です。

🚜 インストール手順
Gemfileに次の設定を追加して、bundle installを実行してください。
# JS / Select2を使えるようにする |
🍄 設定手順
app/assets/javascripts/application.jsにselect2のJavaScriptを読み込む設定を追加します。
合わせて、HTMLでjs-searchableクラスを付与すると、SELECT2タグとして使えるようにします。
//= require select2 |
app/assets/stylesheets/application.cssにselect2のCSSの読み込み設定を追加します。
*= require select2 |
Bootstrap用のCSSも容易されているので、Bootstrapを使う場合は下も追加します。
*= require select2-bootstrap |
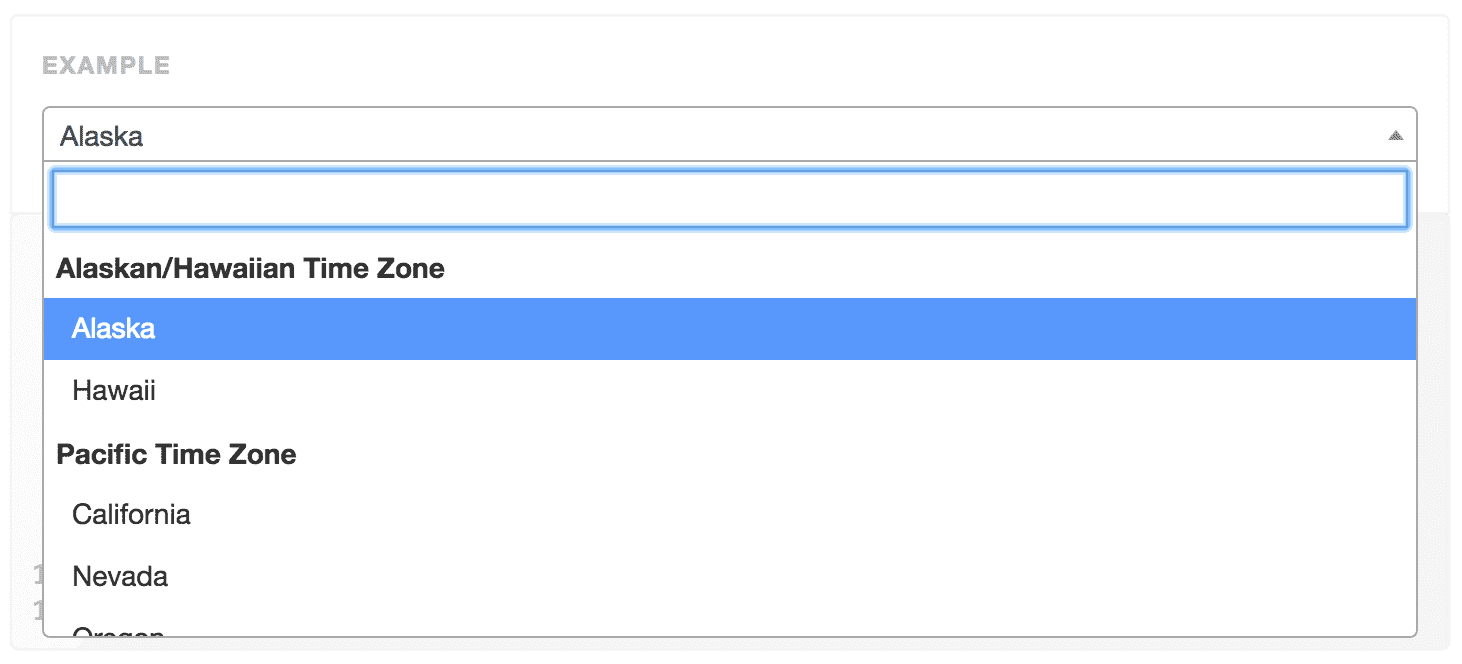
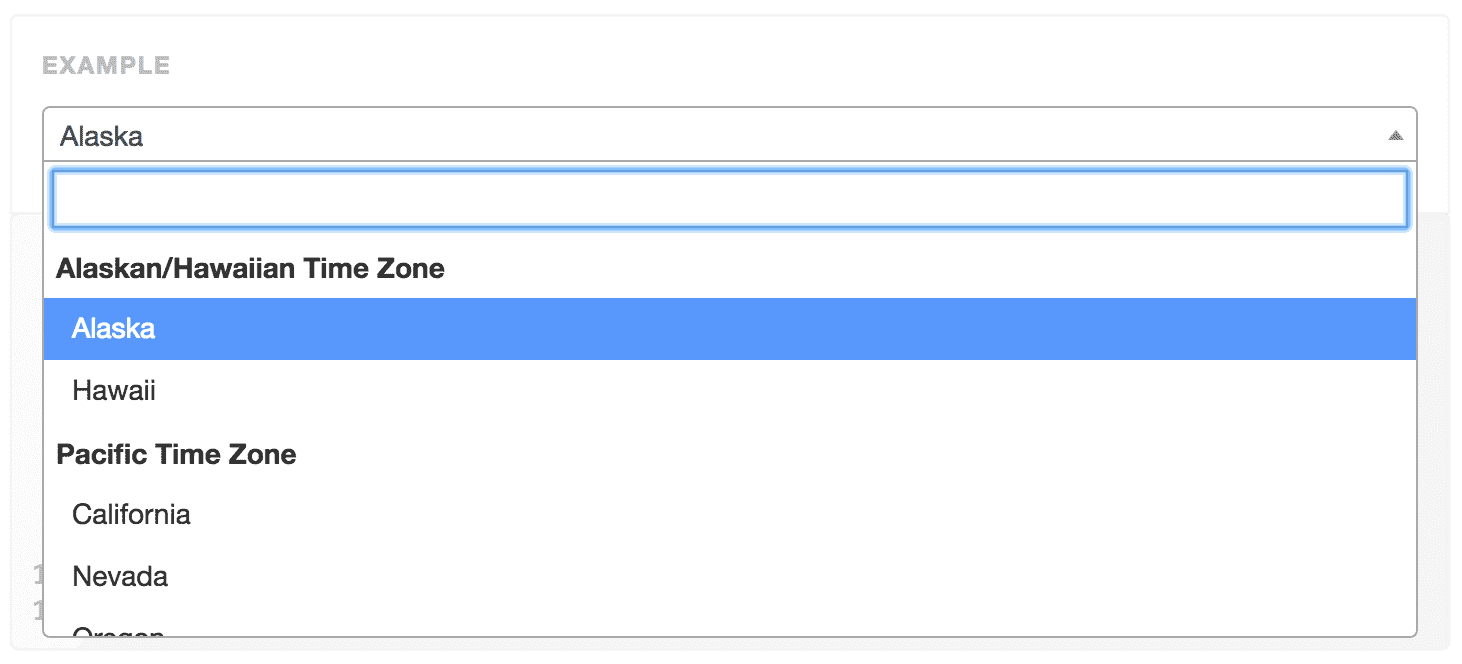
🏀 使い方
Railsのselectタグにjs-searchableタグを付けると、セレクトボックスとして動きます。
<%= f.select_tag :category_id, category_options, class: js-searchable %> |

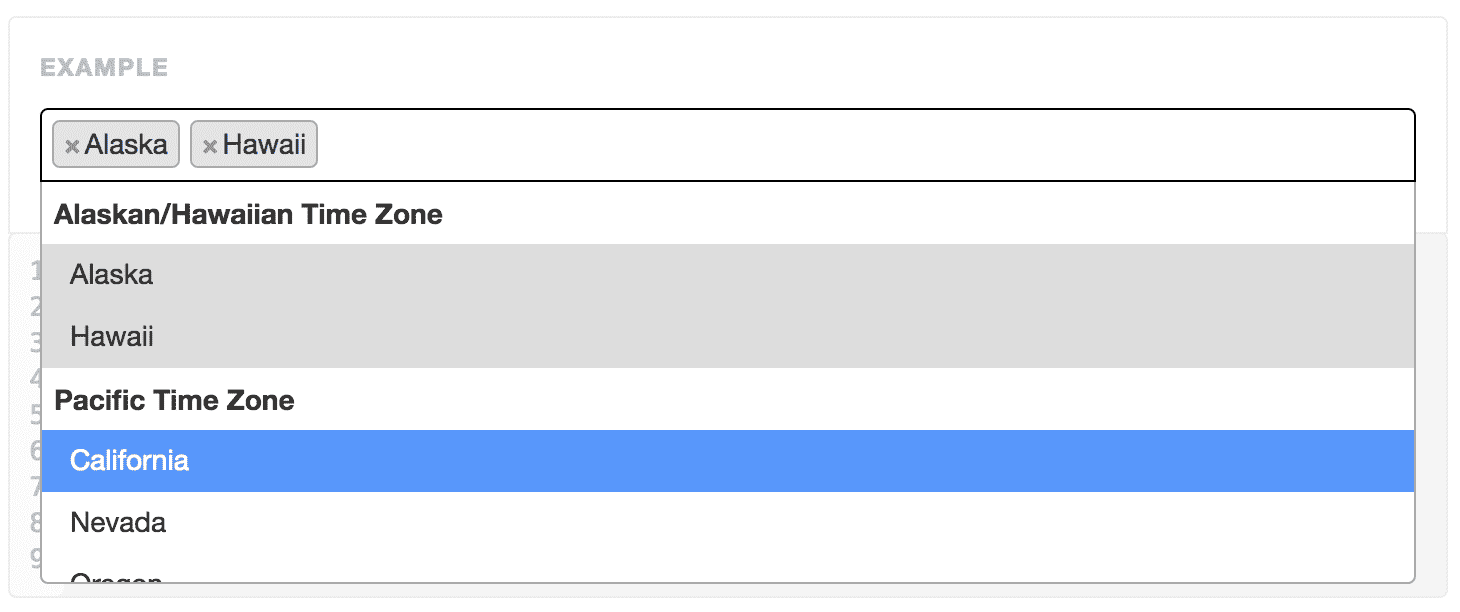
またmultiple: trueをオプションに追加すると複数選択することもできます。
<%= select :article, :tags, tags, { selected: selected_tags }, { multiple: true, name: 'article[tags]', class: 'form-control js-searchable' } %> |

🤔 補足:値をJSでクリアする
JavaScriptからSelect2に設定された値をクリアするのは次のコマンドです。
$('.js-searchable').val(null).trigger("change"); |










