React.jsでスプレッドシート(Excel)風の操作を再現できる「Handsontable」をReactでつかえるようにする「react-handsontable」の紹介です。

🐠 導入手順
yarn global add create-react-app |
😀 App.js
src/App.jsを次のように書き換えます。
import React, { Component } from 'react'; |
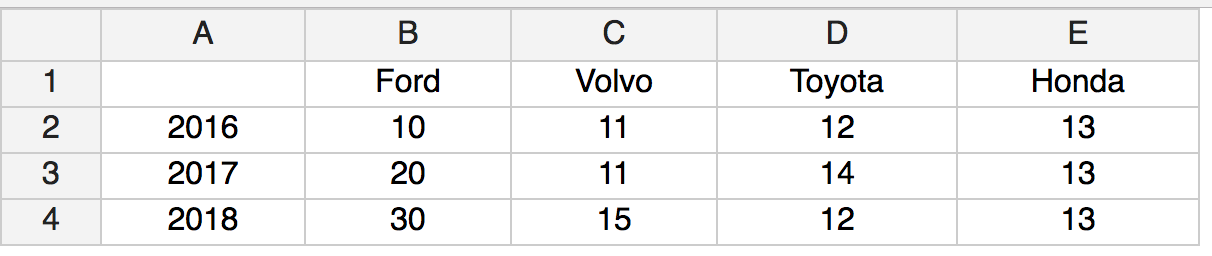
🎂 動作確認
yarn startでサーバを起動してhttp://0.0.0.0:3000にアクセスすると表示を確認できます。